介绍
微信小程序审核时候显示一些静态的模拟数据,当通过之后切换显示内容(显示小程序原先的数据)
逻辑简单:通过小程序请求数据得到的值,做一个if判断显示什么内容
代码
在微信小程序js中先写一个字段存放请求得到布尔值
// isZsyShow的值
isZsyShow:''
onLoad执行函数
// 打开小程序执行函数
this.getMook();
函数中请求到一个json文件,将获取的布尔值存储
// 请求到json文件获取到isShow的值,且存值
getMook(){
wx.request({
url: '你的json文件地址',
success:(res=>{
console.log(res.data)
this.setData({
isZsyShow:res.data.isZsyShow
})
})
})
}
在页面中写一个if判断,根据布尔值显示内容
<view class="no" wx:if="{{ isZsyShow }}">
模拟内容数据写这里
</view>
<view class="good" wx:else="">
这是小程序真实内容
</view>
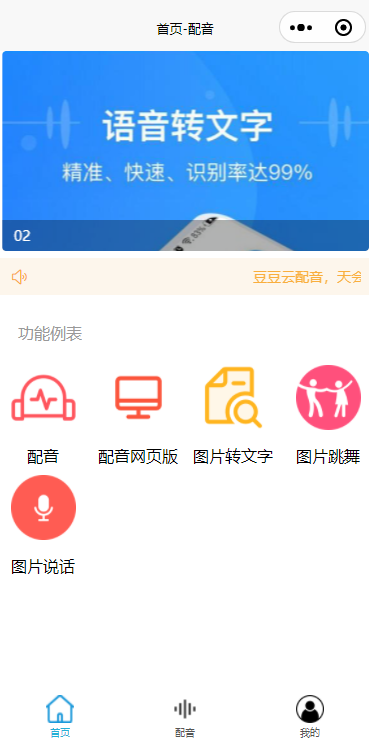
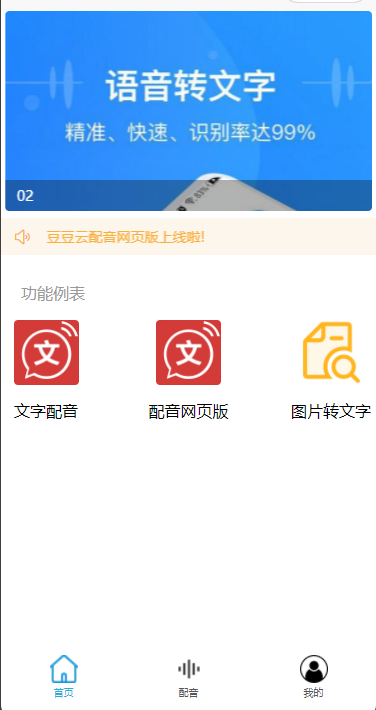
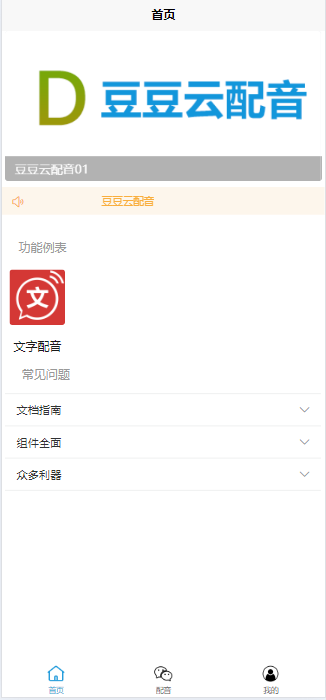
效果
![图片[1]-微信审核技巧:微信小程序审核是显示模拟数据,过审核后切换内容-极客分享](https://cdn.wxshares.com/wp-content/uploads/2022/03/wxshares202203261525071648308307-%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220326232444jikebox-1024x296.jpg?imageMogr2/thumbnail/!2048x592r|imageMogr2/gravity/Center/crop/2048x592)
![图片[2]-微信审核技巧:微信小程序审核是显示模拟数据,过审核后切换内容-极客分享](https://cdn.wxshares.com/wp-content/uploads/2022/03/wxshares202203261525211648308321-%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220326232451jikebox-1024x281.jpg?imageMogr2/thumbnail/!2048x562r|imageMogr2/gravity/Center/crop/2048x562)
下载源码后将里面的getMook.josn文件上传到你可以存放的服务器或者其他地方随后在js的请求中修改相对应的地址





发表评论 取消回复